User Interface (UI) and User Experience (UX) design are often mentioned together, making many wonder: Can you learn UI without UX? While UI focuses on aesthetics and interactivity, UX ensures a seamless and enjoyable user journey. But does mastering UI alone make you a skilled designer, or is UX a fundamental part of the process?
In this blog, we’ll break down the relationship between UI and UX, explore whether you can learn UI without UX, and provide insights into how they complement each other in the UI/UX design field.
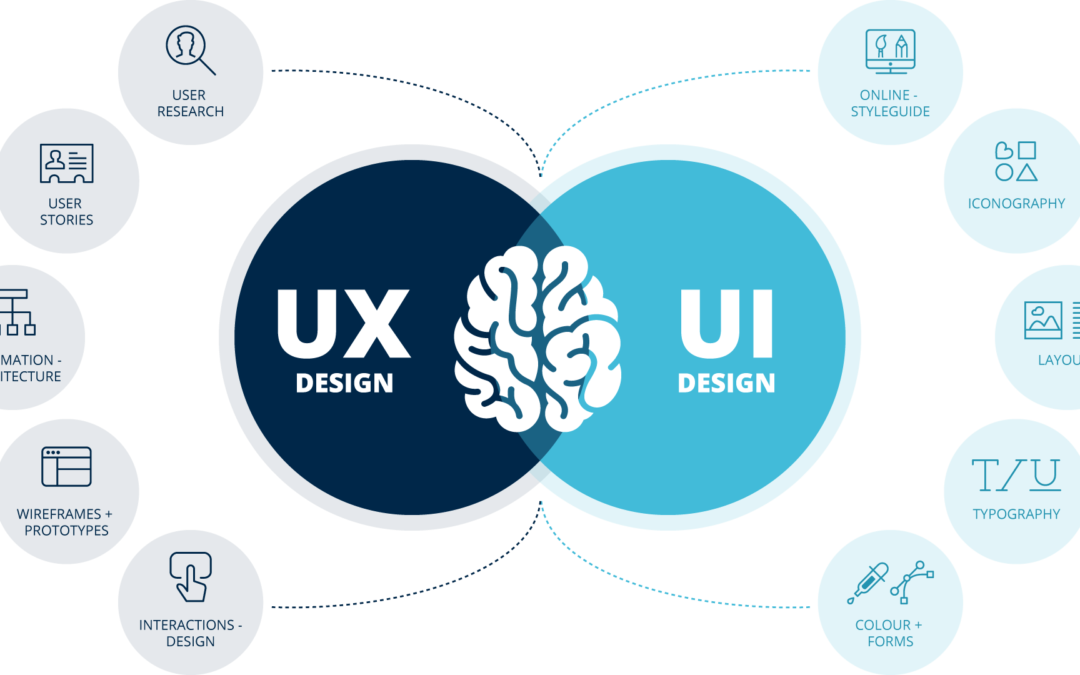
What is UI in UI/UX Design?
User Interface (UI) design is all about how a digital product looks and feels. It involves designing screens, buttons, typography, colors, and interactions that make an app or website visually appealing and user-friendly.
Key Elements of UI Design:
- Visual Design: Colors, typography, spacing, and layout.
- Interaction Design: Animations, transitions, and micro-interactions.
- Branding: Maintaining a consistent style across platforms.
- Accessibility: Ensuring the interface is usable by everyone, including those with disabilities.
A well-designed UI enhances user engagement, but can it function effectively without UX?
What is UX in UI/UX Design?
User Experience (UX) design focuses on how a user interacts with a product and their overall journey. It involves research, testing, and optimization to ensure the interface is intuitive and solves users’ problems efficiently.
Key Elements of UX Design:
- User Research: Understanding user behavior, needs, and pain points.
- Wireframing & Prototyping: Creating a blueprint before visual design.
- Usability Testing: Identifying and fixing issues before launch.
- Information Architecture: Structuring content for easy navigation.
A great UI without UX can lead to a visually appealing but frustrating experience for users.
Can You Learn UI Without UX?
Yes, you can technically learn UI without UX, but your skills may be limited. Since UI is about visuals, you can focus on tools like Figma, Adobe XD, and Sketch to create stunning interfaces. However, without understanding UX principles, your designs may not be user-friendly or functional.
Challenges of Learning UI Without UX:
- Lack of User-Centered Design: Your designs may look good but might not meet user needs.
- Poor Usability: Without UX testing, interfaces may be confusing or difficult to navigate.
- No Problem-Solving Approach: UX helps designers understand pain points and create effective solutions.
While UI can exist without UX, mastering both makes you a well-rounded designer.
Why UI and UX Work Best Together
UI and UX are like two sides of the same coin—one cannot thrive without the other. A great UI enhances aesthetics, while a solid UX ensures usability. Together, they create seamless and enjoyable digital experiences.
Examples of UI Without UX vs. UI With UX:
| Scenario | UI Without UX | UI With UX |
|---|---|---|
| E-commerce Website | Beautiful layout, but checkout is confusing. | Easy navigation, seamless checkout process. |
| Mobile App | Stylish buttons, but users struggle to find features. | Intuitive interface with smooth interactions. |
| Landing Page | Eye-catching visuals, but unclear CTA. | Clear messaging, optimized CTA for conversions. |
Without UX, UI is just decoration. But together, they create an experience that retains users.
How to Learn UI and UX Effectively
If you’re interested in UI/UX design, here’s a roadmap to mastering both:
1. Start with UI Fundamentals
- Learn visual hierarchy, typography, and color theory.
- Explore Figma, Sketch, or Adobe XD for UI design.
- Study best UI practices from successful apps and websites.
2. Understand UX Principles
- Research user behavior, personas, and journey mapping.
- Learn wireframing and prototyping to test designs before finalizing.
- Conduct usability testing to refine your work.
3. Work on Real Projects
- Redesign existing websites or apps to improve usability.
- Participate in UI/UX challenges on platforms like Dribbble or Behance.
- Seek feedback from designers and users to refine your skills.
4. Take Online Courses & Certifications
- Google UX Design Certificate
- Interaction Design Foundation (IDF) Courses
- Coursera & Udemy UI/UX Courses
By combining UI and UX skills, you’ll become a more effective and marketable designer.
FAQs
How long does it take to learn UI/UX design?
It depends on your dedication. With consistent learning and practice, you can gain foundational knowledge in 3-6 months, but mastering it takes years.
Can I become a UI designer without coding?
Yes! UI design focuses on visuals, so coding isn’t required. However, understanding basic HTML/CSS can be helpful when collaborating with developers.
Is UX harder to learn than UI?
UX requires deep research and problem-solving skills, while UI is more visually focused. Some find UX harder due to its analytical nature, but both have challenges.
Which software is best for UI design?
Popular tools include Figma, Adobe XD, and Sketch. Figma is widely preferred due to its collaboration features.
Do UI and UX designers have different job roles?
Yes! UI designers focus on visuals, while UX designers work on research, usability, and user flow. However, many companies seek UI/UX designers who can handle both aspects.
Can I switch from graphic design to UI/UX design?
Absolutely! Graphic designers already have a strong foundation in visuals, so transitioning to UI/UX design involves learning usability, wireframing, and user research.
Conclusion
So, can you learn UI without UX? Yes, but it limits your ability to create functional and user-friendly designs. UI and UX go hand in hand, making products not only visually appealing but also intuitive and effective.
If you’re interested in UI/UX design, start by mastering UI fundamentals, then dive into UX principles. By combining both, you’ll create experiences that users love.